Installation
Install The ChargeAfter Plugin
- Go to BigCommerce Applications Marketplace > click the Get This App button:

- Enter your store:

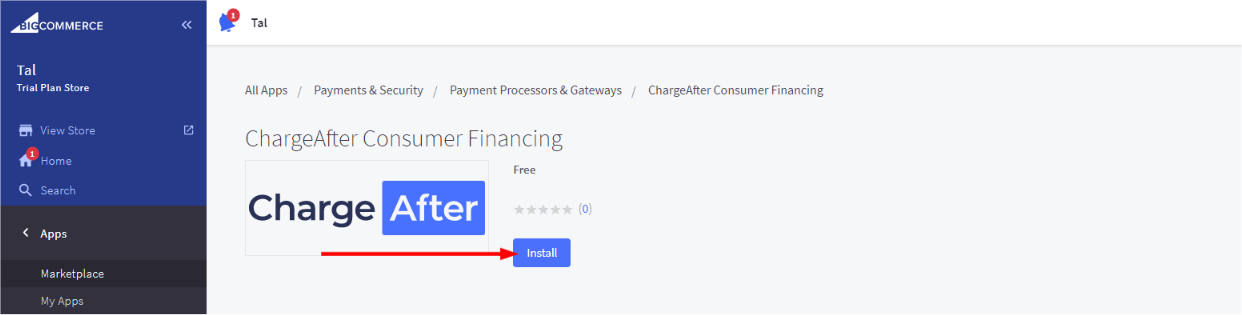
- Click the Install button on the application widget:

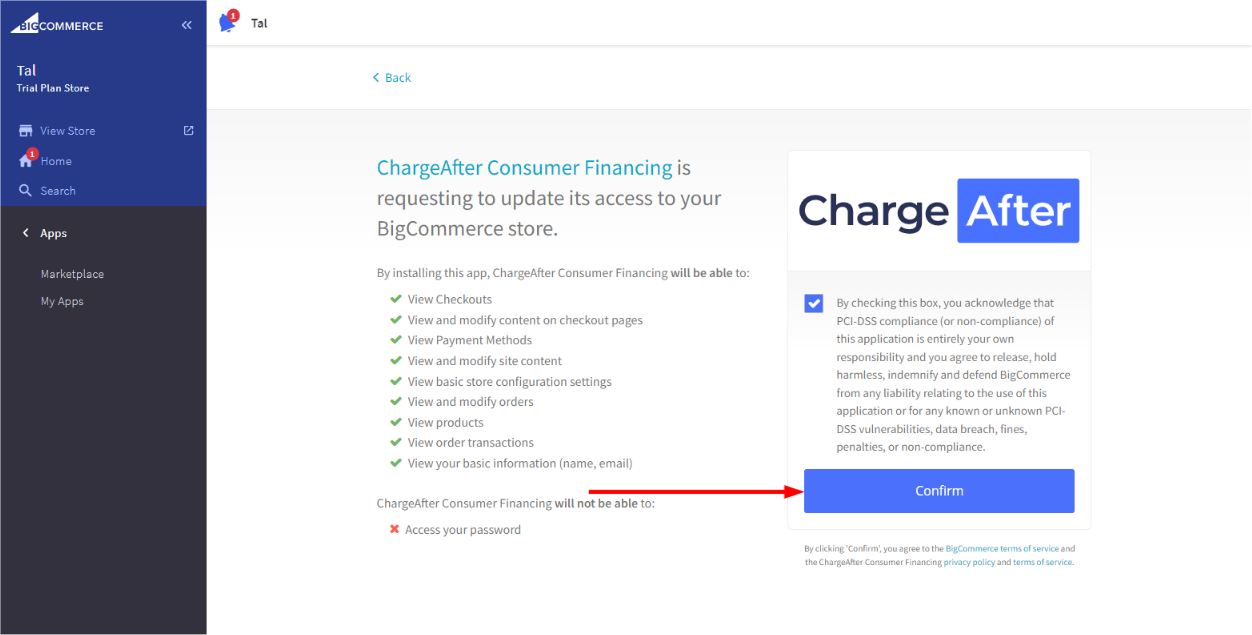
- After installation, click Confirm:

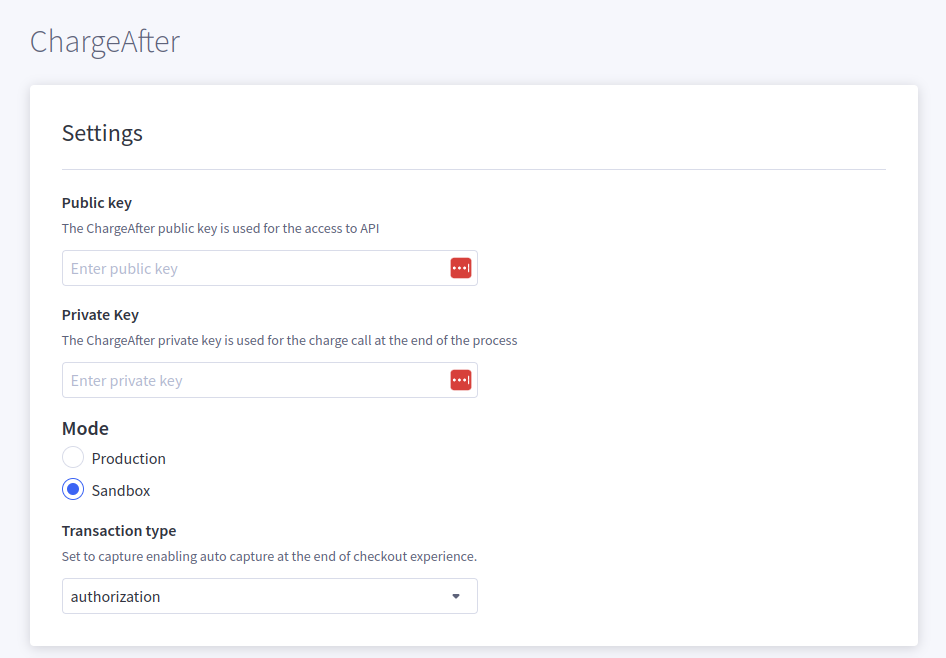
- Enter the Public and Private API keys in the Settings panel. Next, choose your Mode:
- You will receive two different sets of keys from ChargeAfter from Sandbox and Production environments
- Choose the appropriate integration environment. We strongly recommend to test your solution in the Sandbox environment before promoting it to Production environment.
- Choose the transaction type to authorize only or authorize and settle payment

- Click the Submit button to apply the changes for your store
Configure The New Payment Method
Why Is This Needed?
BigCommerce requests that a new payment method replaces an existing unused payment method. The documentation shows how to override the option to pay with a Check. If this is an option you need, contact the ChargerAfter merchant onboarding team for guidance.
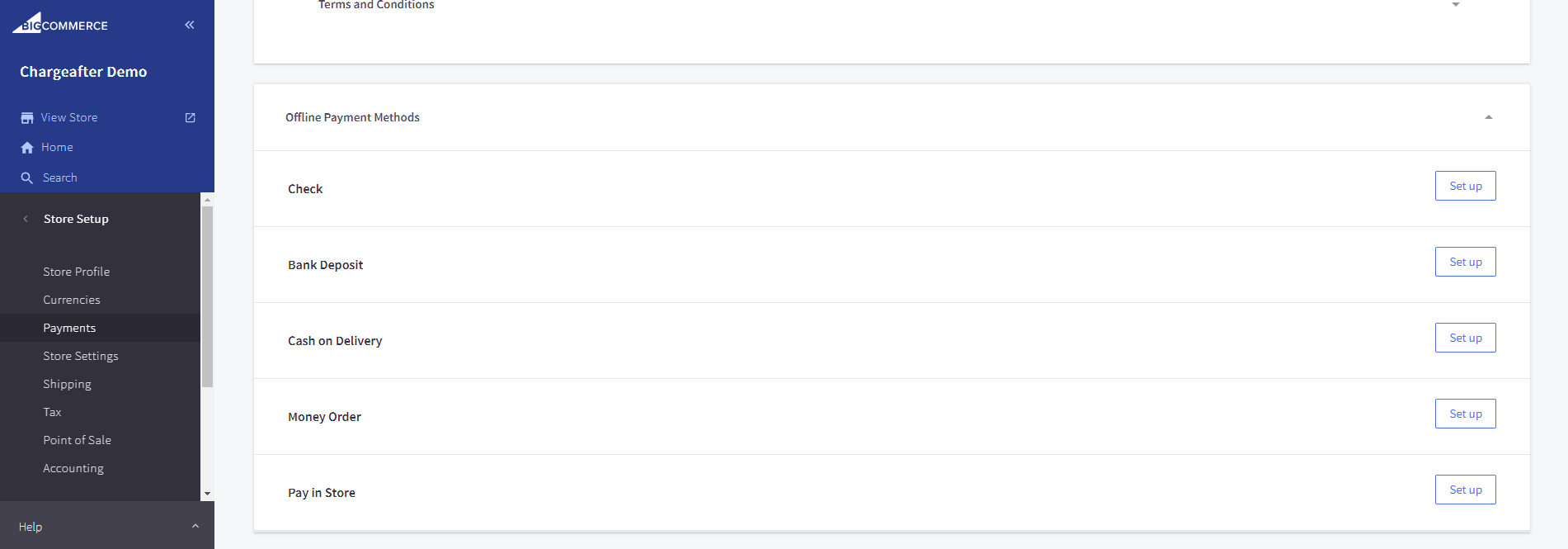
- In your store portal, go to Store Setup > Payments > open the drop-down with offline methods > next to Check payment method, click the Set up button:

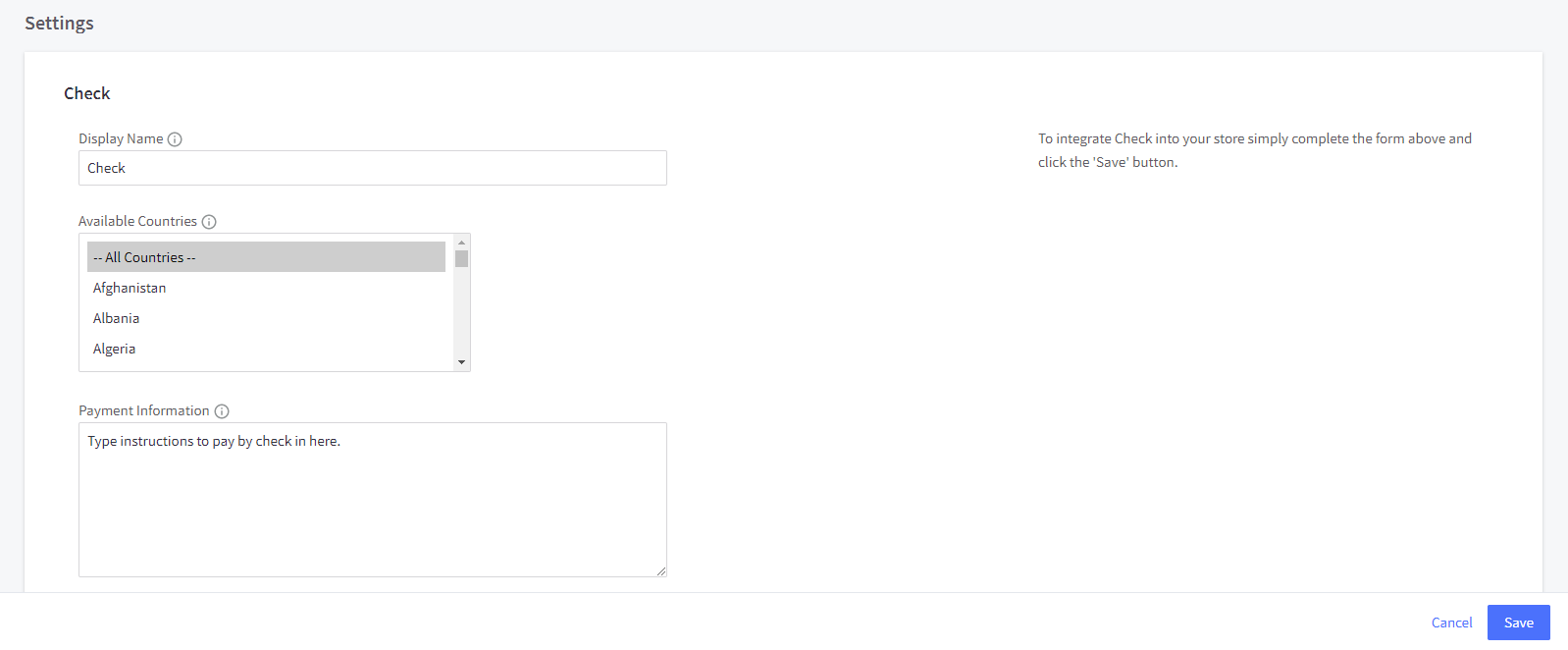
- Set up the Check payment method by filling in the following data:
- Display Name: Progressive Leasing
- Available Countries: United States

- Save
Checkout & Account Signup Configuration Changes
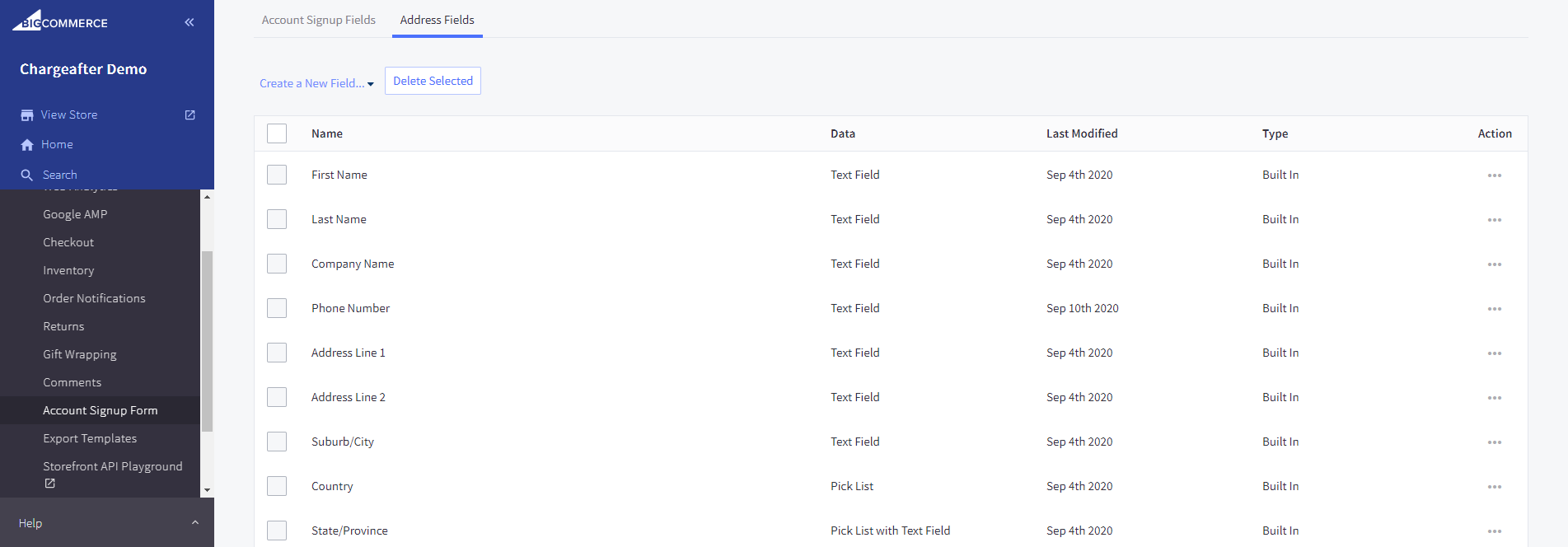
- In your store portal, go to Advanced Settings > Account Signup Form > Address Fields:

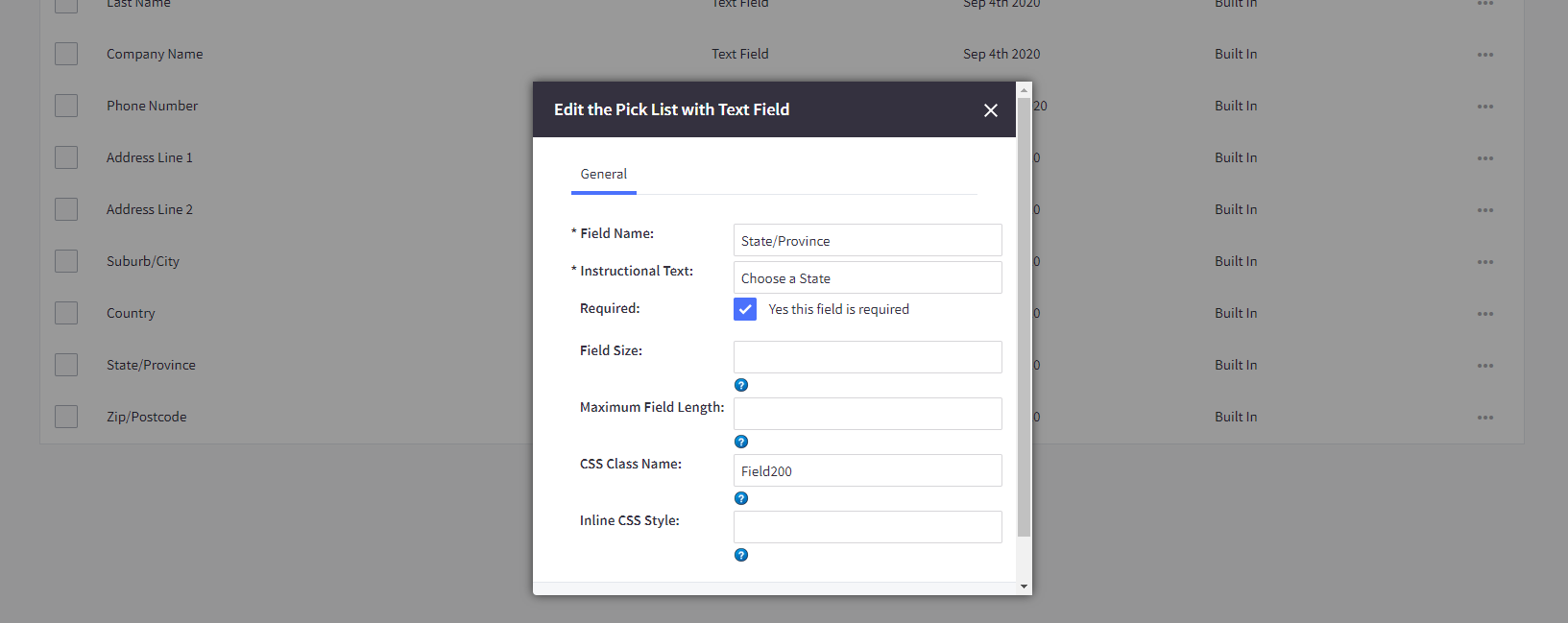
- Edit field settings:
- State/ Province: set checkbox to "Yes this field is required":

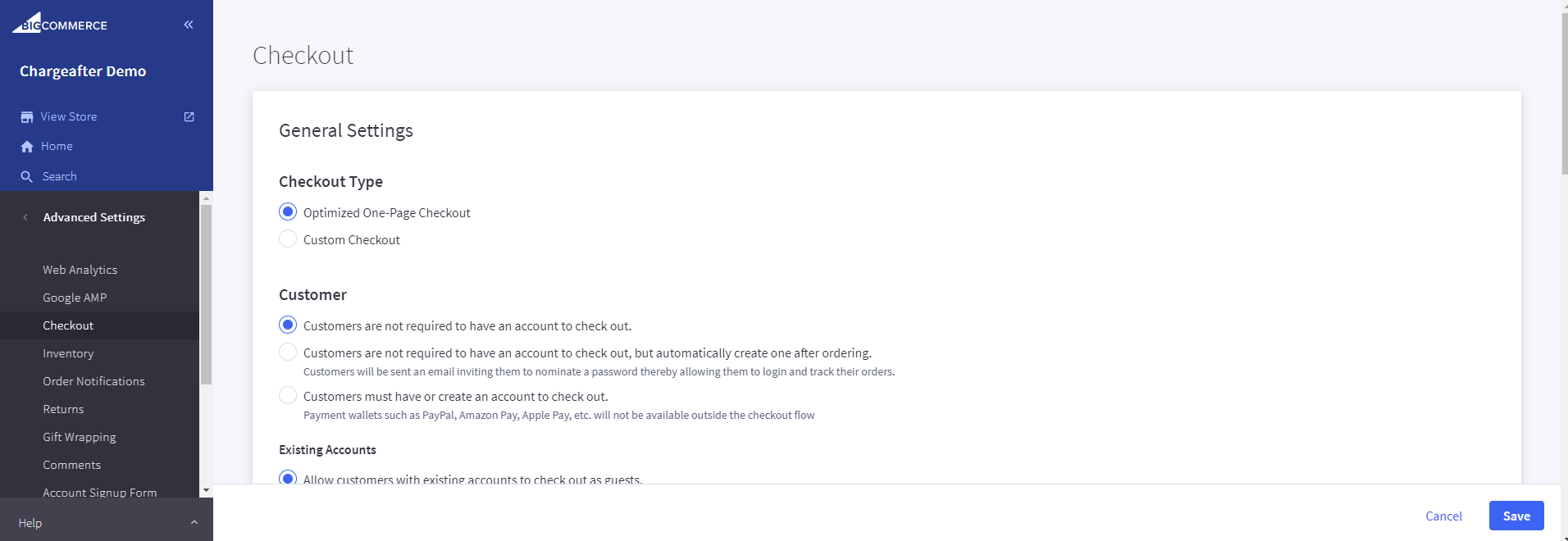
- Go to Advanced Settings > Checkout > under Checkout Type, select "Optimized One-Page Checkout" option:

- You're done!

Add Checkout Disclaimer
Progressive requires that an additional disclaimer be added to your order status page. To add this disclaimer follow the steps below:
- From your BigCommerce admin, go to Channel Manager > Scripts.
- Click on the "Add Script" button
- Set up the script by filling in the following data:
- Script name: Progressive Leasing Thank You Message
- Placement: Header
- Location: All Pages
- Script Category: Functional
- Script Type: Script
- Add the following code to Script Contents:
<script>
window.onload = async function() {
await new Promise(r => setTimeout(() => r(), 500));
let orderConfirmationClass = 'orderConfirmation-section';
let hasSections = document.getElementsByClassName(orderConfirmationClass).length > 0;
if (hasSections){
let message = 'If you paid with Progressive Leasing, this "Total" is the amount Progressive Leasing paid on your behalf. It is not your 12-month lease-to-own total cost, which was displayed in your lease pricing summary and lease agreement. To review your Lease-to Own total and any applicable taxes please refer to your email or visit the <a href="https://www.progressivelp.com/myaccount/login" target="_blank">Progressive Leasing website</a>.';
try{
document.querySelector("div[data-test='payment-instructions']").innerHTML = message;
}
catch(error){
let newSection = document.createElement("section");
newSection.classname = orderConfirmationClass;
let instructions = document.createElement("div")
instructions.setAttribute('data-test','payment-instructions');
instructions.innerHTML = message;
newSection.appendChild(instructions);
let nodeParent = document.getElementsByClassName("orderConfirmation-section")[0].parentNode.appendChild(newSection);
}
}
}
</script>
- Click on Save in the bottom right corner.
Updated almost 2 years ago