Configure Leasable Items
Specifying whether a product is leasable is required when offering a lease-to-own financing option. The product can be marked leasable by setting the custom attribute “Leasable” to “Yes” for a given product. The Demandware cartridge treats -None- as leasable. Therefore all products are leasable by default.
Navigate to Merchant Tools → Products and Catalogs → Products
- Search for the product that should be leasable
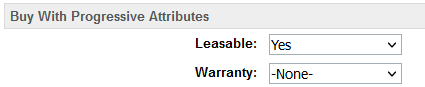
- Open the product and scroll to Buy With Progressive Attributes
- Change Leasable through Progressive Leasing to "Yes".

Bulk Updating
It is also possible to update multiple products at once from the Catalog page.
Follow these steps to bulk change if a product is leasable:
Navigate to Merchant Tools → Products and Catalogs → Products
- If not editing the entire catalog, select the items to be edited
- Select Edit All or Edit Selected
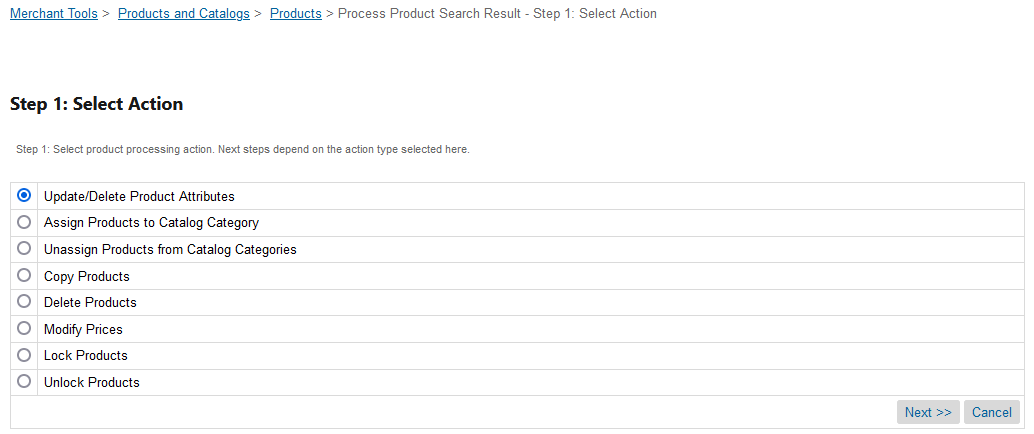
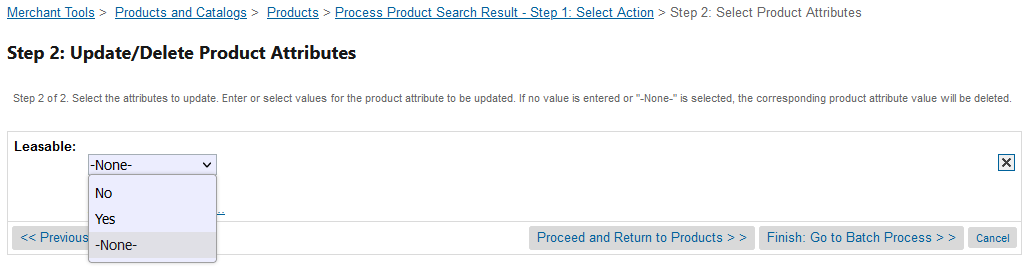
- Select "Update/Delete Product Attributes"

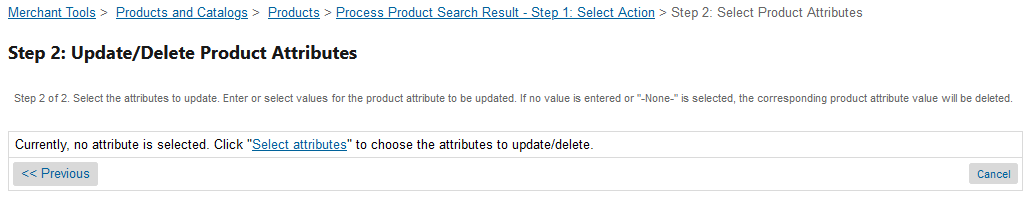
- Click "Select attributes" to open the attributes list

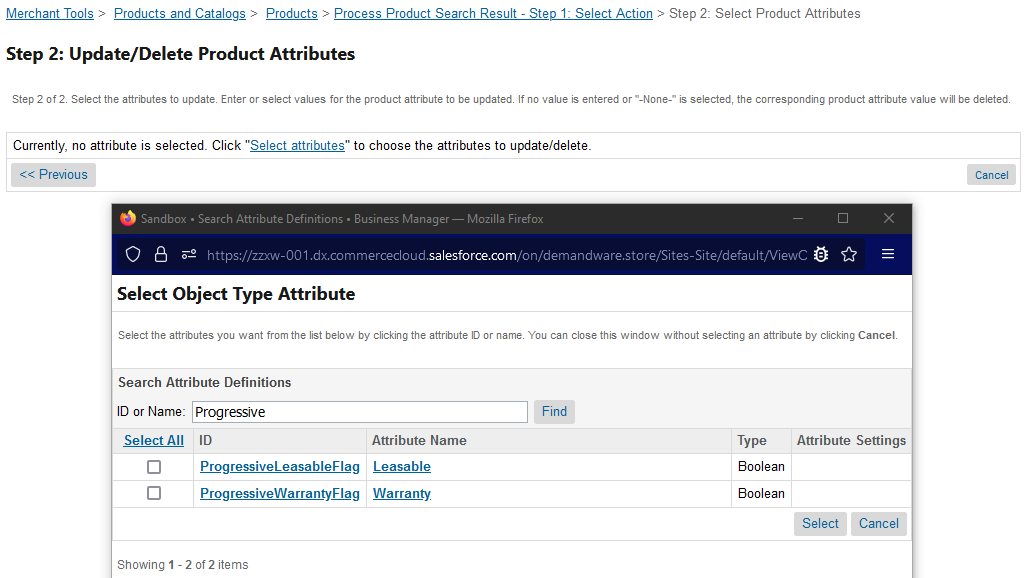
- In the pop-up, search for "Progressive" and select the attribute you want to edit
- ProgressiveLeasableFlag - Leasable - Defines if a product is leasable with Progressive Leasing
- ProgressiveWarrantyFlag - Warranty - Defines if a product is a standalone warranty, leasable with Progressive Leasing

- Select Between the options (No, Yes and -None-)
- Reminder: The Demandware cartridge treats -None- and Yes and similar. Therefore having the same results.

- Click the "Finish: Go to Batch Process" button to run the update
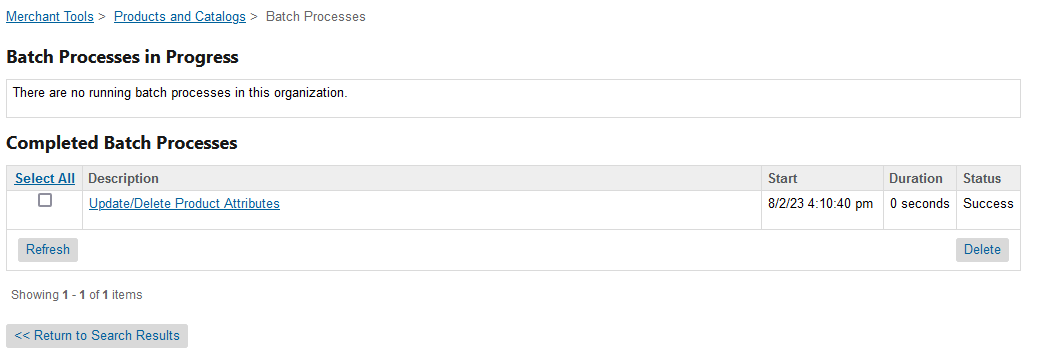
- The process will appear in the "Batch Processes in Progress" list
[block:image]
{
"images": [
{
"image": [
"https://files.readme.io/b9bb67b-Bulkeditor-Step_5-_Update_In_Process.png",
"",
""
],
"align": "center"
}
]
}
[/block] - After completed it will appear in the "Completed Batch Processes" list.
- The process will appear in the "Batch Processes in Progress" list

Updated over 2 years ago