Troubleshooting
Here are some troubleshooting tips for all platforms integrating with Connect. Read on to learn how to fix them in your store.
The cart page isn't finished loading before launching the Connect modal
- If your cart page is loaded via Ajax (dynamically), it may not be finished loading prior to launching the Connect modal for your Shopper. In cases where the site's cart page is not loading quickly enough, two scenarios could occur, with #2 being more likely:
- A customer may see and click the Lease with Progressive button prior to to the cart page fully loading. When this happens, Connect cannot get the cart information it requires from your site.
- A customer may not see the Lease with Progressive button at all on your site's cart page.
To ensure the cart is fully loaded before the Connect modal is launched and the Lease with Progressive button is visible to your Shoppers, add a basic wait function to your cart page.
Example code used for a BigCommerce site is below. The wait time is dependent upon your site. As an example, you might try 0.5 seconds.
<script>
window.onload = async function() {
// Insert ProgConnect Button after 0.5 second wait
await new Promise(r => setTimeout(() => r(), 500));
const prog_connect_button = document.createElement("prog-connect");
const paymentMethodsDiv = document.querySelector('li.checkout-step.optimizedCheckout-checkoutStep.checkout-step--payment div.checkout-view-header').appendChild(prog_connect_button);
paymentMethodsDiv.parentNode.appendChild(prog_connect_button, paymentMethodsDiv);
}
</script>

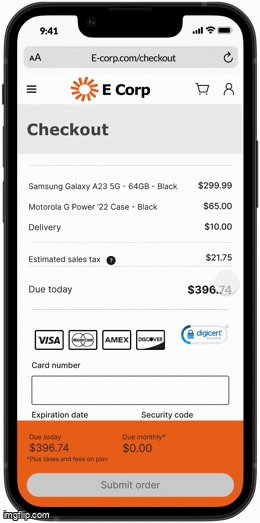
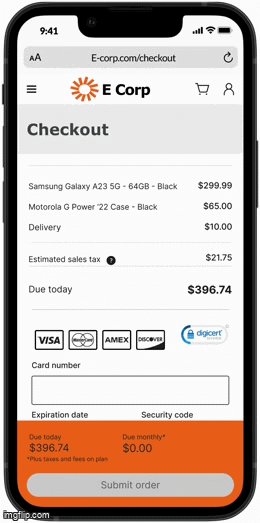
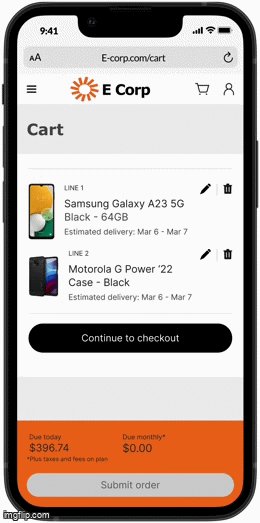
Without 0.5 wait added
Shopper does not see
the button

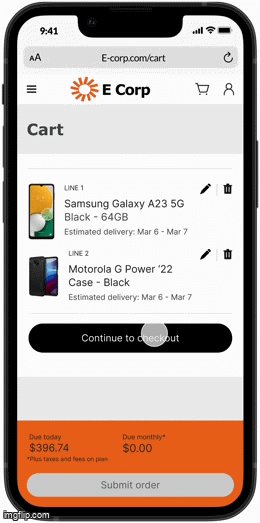
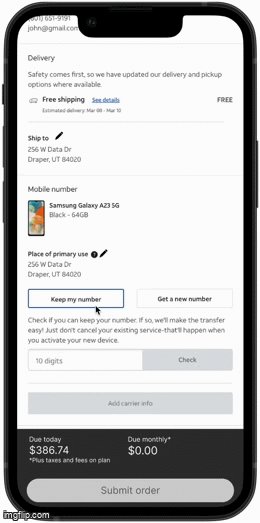
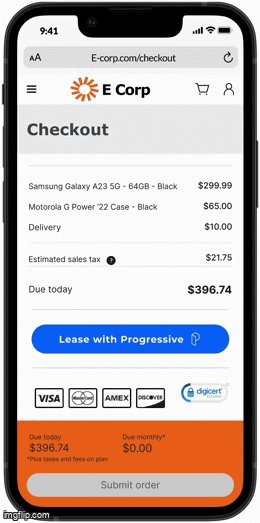
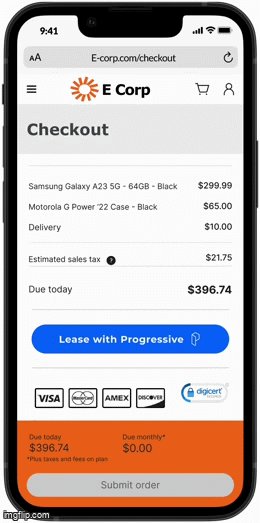
With 0.5 wait added
Shopper sees the
button
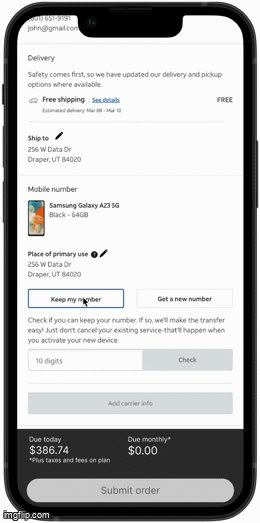
If seeing errors after approval and before cart review screen, the delivery date may be empty
Providing a delivery date deliveryDate: "2023-08-30" to Connect is optional, but there are some configuration do's and don'ts to be aware of.
- If providing a delivery date at the time of checkout, populate the
deliveryDate: "2023-08-30"field as shown in the example below. ThedeliveryDate: ""field cannot be returned empty. - If providing a delivery date post-purchase, remove the
deliveryDate: ""field from thecart: {object as shown in the example below. Then use thedeliveryConfirmationUrlto update Connect with delivery dates when they are available. See more information about this on our Configuration page.
Updated about 2 years ago