Adding Banners
Banners are a great way to highlight Progressive Leasing as a checkout option to customers.
The purpose of Banners is to show to customers the option to pay for items using Progressive Leasing, as well as help customers get a Lease Approval Amount. An example of a banner is:

In this section we will discuss implementing these banners.
Banners - Merchant Resources
If you would like to see the available Banners, Buttons and Logos, click this link:
Merchant Resources
Banner Content Blocks
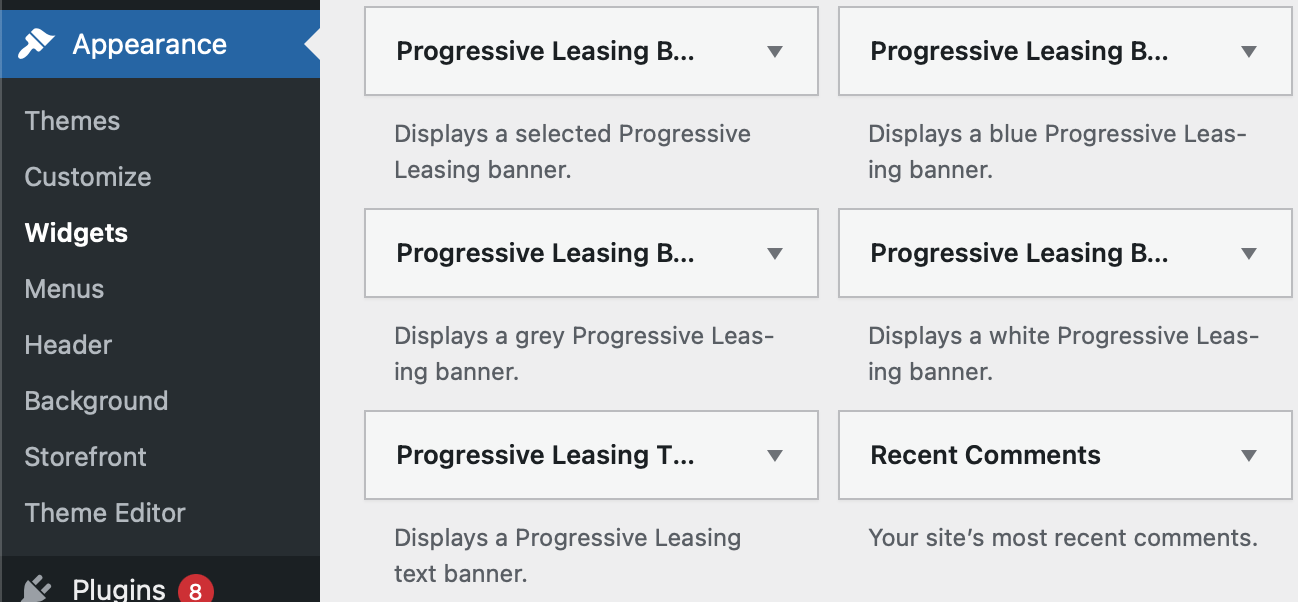
In the Appearance WooCommerce, navigate to Widgets. Scroll to the Progressive Leasing Banner options.

Each dropdown menu allows for the selection of a different banner and placement. Variations of the banner can be seen here: Merchant Resources
Banner Placement
You may place these banners on marketing landing pages that advertise Progressive Leasing as a payment method. Avoid use of banners or language using “Financing options” when referring to Progressive Leasing, which is a lease-to-own or flexible leasing option.
New Banner Requests
We can add to the widget options with other banners and text in the future. Requests for additional widget types and text will be reviewed by Progressive Marketing and Compliance teams, and should be sent to [email protected].
Additional Resources
You can see all banner names at Progressive Online Banner Guide
All banner images can be previewed at Merchant Resources Library
Updated almost 4 years ago