Installation
This page describes the basic procedure on how to integrate Progressive Leasing into your Magento 2 eCommerce platform and provide Progressive Leasing as a payment option to your customers.
We include step-by-step installation instructions, making it very simple to get started.
Overview
Before you can start integrating with Progressive Leasing, you will need to download the plugin and install it into your Magento 2 instance.
Version Requirement
Note the plugin supports Magento 2, version. 2.4.2 or higher. Detailed system requirements for Magento 2 can be found at the link below.
This guide will give you the appropriate steps to take in order to start accepting Lease to Own orders via Progressive Leasing.
Note: Always Test in Sandbox First
We suggest you install and test your integration with Progressive Leasing in your Sandbox Environment before installing the plugin in your production environment.
Step 1: Download the PayWithProgressive Plugin
Version 3.2.2 of the plug-in is available now. Click the button below to download.
Upgrading from an older verison of the Magento2 plug-in (v3.1.3 or earlier)?
If you are upgrading from an earlier version of the plug-in (i.e., v3.1.3 or earlier), then you must remove any custom integration(s) with the JS Snippet. The Lease Payment Estimator and marketing banners are now integrated directly into the plug-in and can be configured via the Magento2 Admin panels. If the JS Snippet was previously implemented on your site, please continue to the instructions immediately below. However, if this is the first time you are installing one of our plug-ins on your Magento2 storefront, then you may proceed to Step 2: Unzip Plugin.
Remove the following JS snippet script entry from 'Scripts and Style Sheets' in the HTML Head of any design configuration (Content -> Configuration):
<script src="https://progressivelp.com/jssnippet/ecom-lib.js?storeId=82911&pluginType=Default&authName=testmerchant1&authPass=test123&"> </script>
Remove elements from any modified product description page design or element:
<pg-pdp placement="center" data-price="2500" min-price="500" max-price="3000" data-state-code="UT" ></pg-pdp>
Remove elements from any modified page design or element:
<pg-banner banner-type="APPLY_NOW_BLUE_LARGE"></pg-banner>
Step 2: Unzip Plugin
Once you have downloaded the plugin above, you will need to extract that zip file into the appropriate folder on your web server.
- Plugin Installation Location
- /app/code

Unzip the downloaded file into the app/code directory. This should yield a new directory:
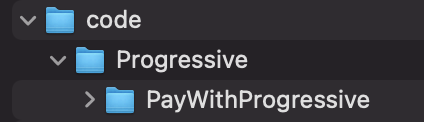
- /app/code/Progressive
- Inside of the Progressive directory, you should have a subdirectory:
- PayWithProgressive
- Inside of the Progressive directory, you should have a subdirectory:

Step 3: Enable Plugin
To double check that Magento 2 recognizes the plugin is in the appropriate location, use the command below from the root directory.
./bin/magento module:status
Since we have not yet enabled PayWithProgressive, it might appear in the disabled section for now, as seen below:

In order to enable PayWithProgressive, run the following command from the same location as before:
Note that if PayWithProgressive was already enabled, you will not have to complete this step.
./bin/magento module:enable Progressive_PayWithProgressive
You should receive a confirmation:

Step 4: Integrate the plugin
To integrate the plugin into your Magento 2 instance, run the following command:
./bin/magento setup:upgrade
This command will inserts the 'isLeasable' flag into the Magento 2 database to make it available for use.
Run the following command to process the module's dependency-injected classes:
./bin/magento setup:di:compile
Step 5: Clear Cache
Now, we should clear the cache and compiled code by using the following commands:
./bin/magento cache:clean
./bin/magento cache:flush
You can also perform this step in the Magento 2 admin area under System >> Cache Management.
Caching
When clearing the cache, make sure to log out and back in to ensure the clear is properly complete.
Unusual Formatting on Rendered Site after Cache Clear
Depending on how your storefront is set up, you may notice some strange formatting (or lack thereof) following completion of the actions listed here in step 5. Running the following command often resolves the issue:
./bin/magento setup:static-content:deploy -f
Congratulations!
You have successfully installed the Pay With Progressive plugin for Magento 2!
We still have a couple more steps in order to get everything configured, so keep moving.
Updated over 2 years ago