Adding Marketing Elements
Progressive Leasing provides multiple promotional tools:
1. Financing Banners - An advertising message that informs your store visitors of the availability of promotional financing.
2. Product Page Widget - A widget to be displayed on the product page. It informs shoppers that financing is available, it helps conversion by showing a low monthly cost, and allows the user to apply for financing ahead of checkout. More details on the product page widget can be found here.
Product Page Widget
The promotion widget has been added to the page as a part of the ChargeAfter plugin.
The promotional widget can be enabled/disabled on the configuration plugin configuration page.
Once enabled it appears under the product title on the product page.
- In your WordPress dashboard, go to WooCommerce > Settings > Payments and select ChargeAfter Consumer Financing payment method
- Click the Manage button to redirect to the configuration page
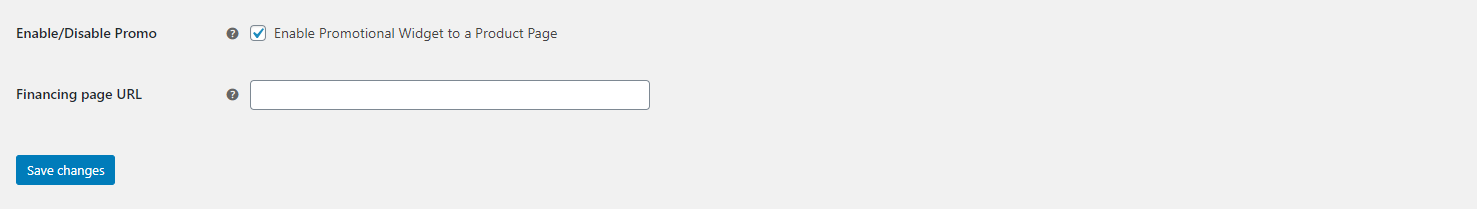
- Scroll down and set/unset the Enable/Disable Promo checkbox

- Provide financing page URL that is a mandatory field for the widget. The URL can be a relative to the portal domain or an absolute.
- Save
If you use page builder tools (e.g. Elementor) that block the WooCommerce events, please follow the manual installation for the Product Page Widget below.
Product Page Widget (Manual Installation on Elementor pages)
It is possible to add a promo credit line for a product manually (only works on the product page) using a short code [chargeafter-promo-product]. This may be necessary if your theme does not support WooCommerce hooks or you are using a page builder like Elementor.
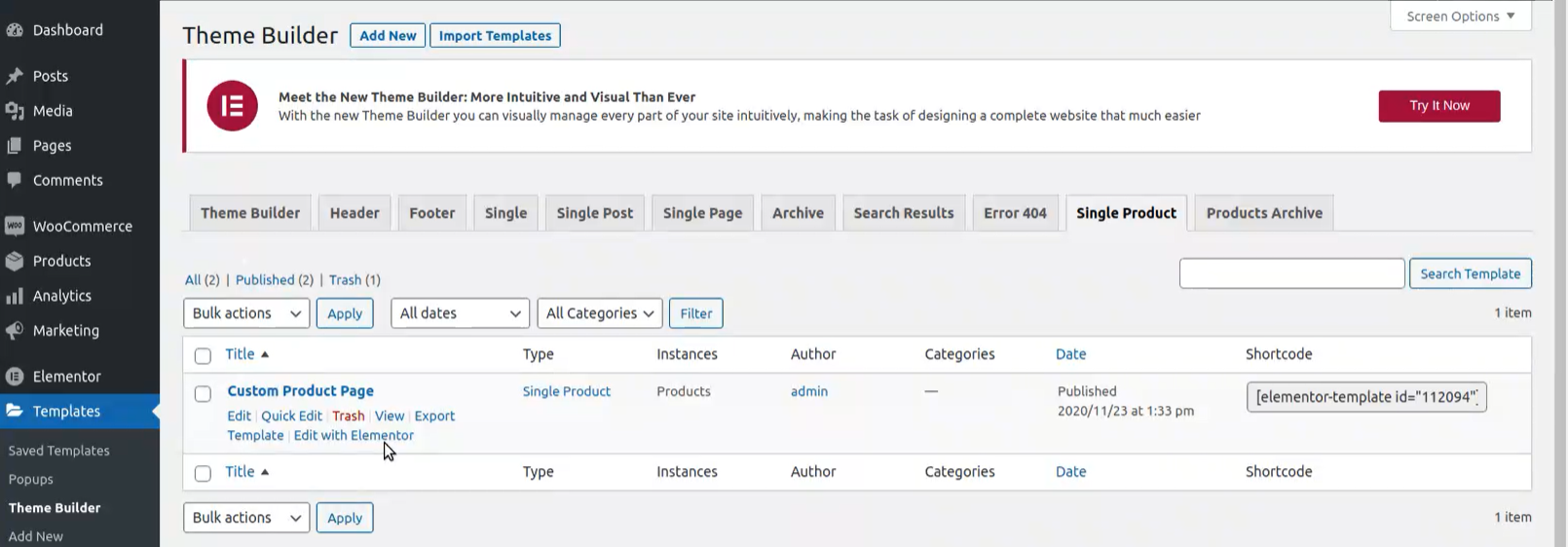
- Go to Templates > Theme Builder > Single Product:

- Go to the template name, additional options appears underneath, and click Edit with Elementor
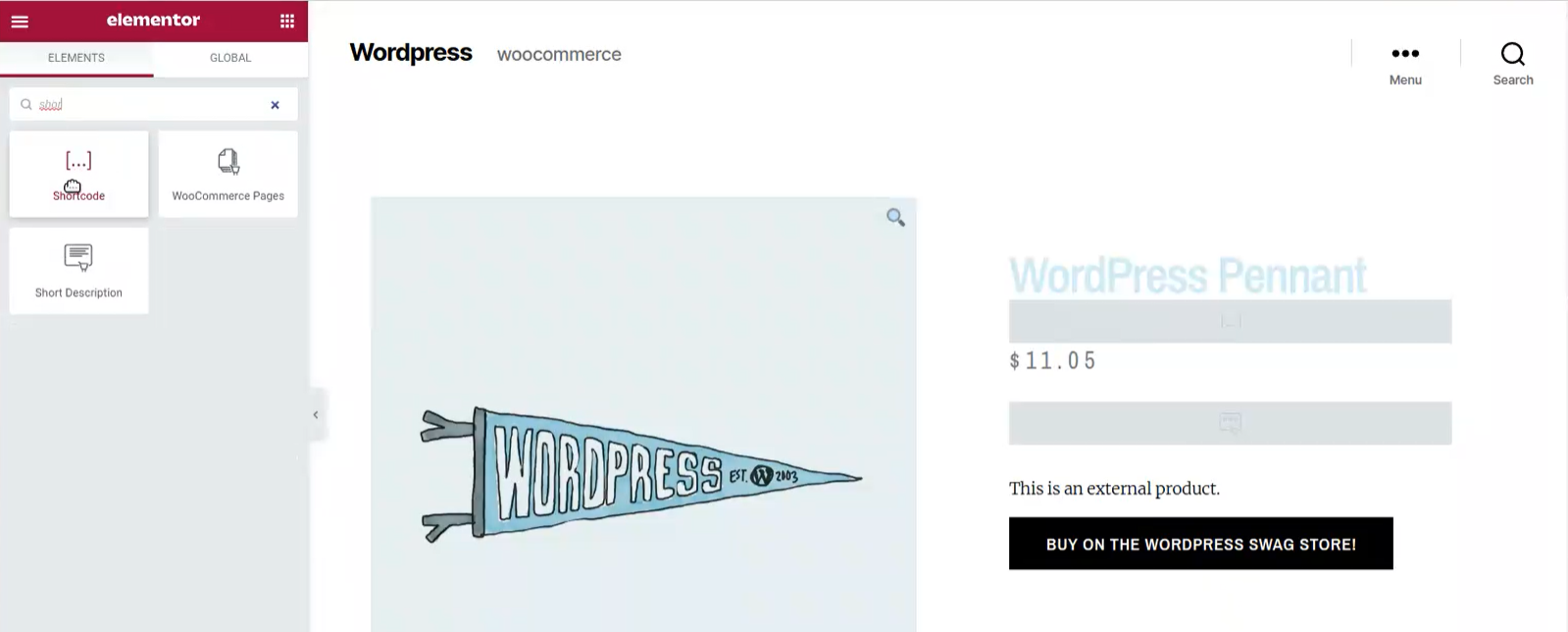
- Search "shortcode" widget:

- Drag and drop the widget to the desired promo location
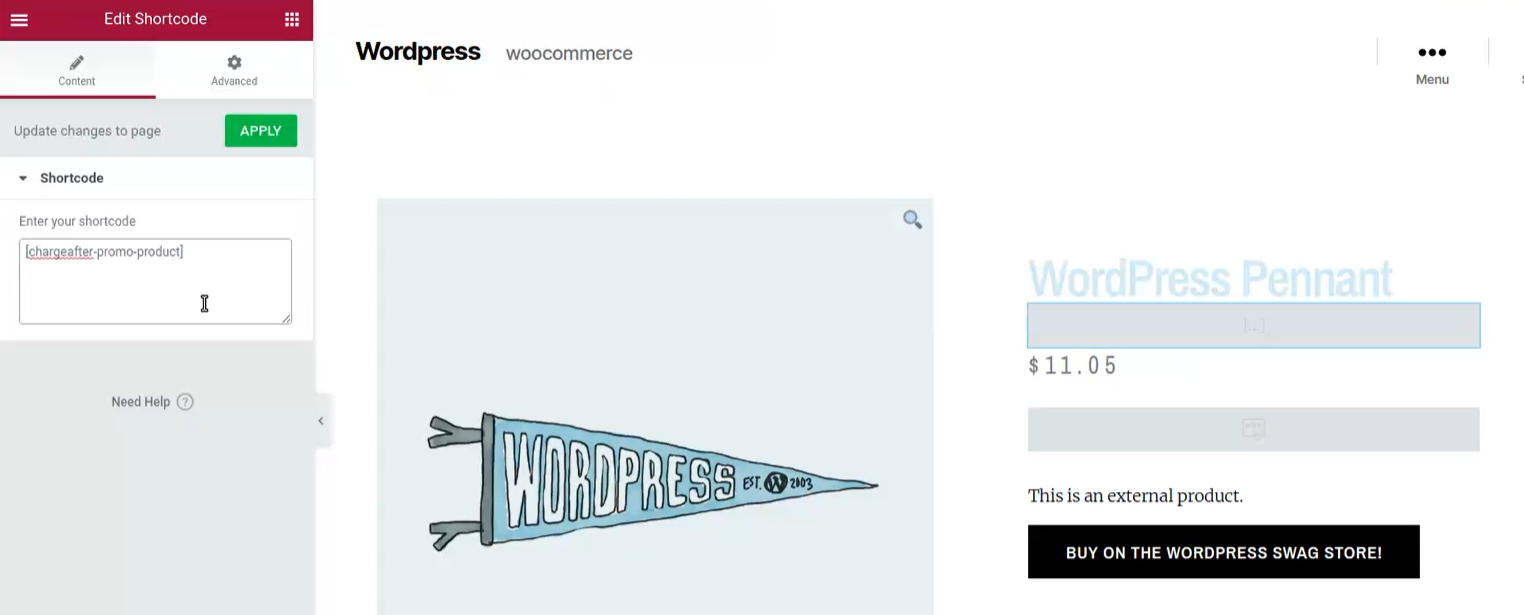
- In the Enter your shortcode field, type [chargeafter-promo-product]

- Click the Apply button
- Update
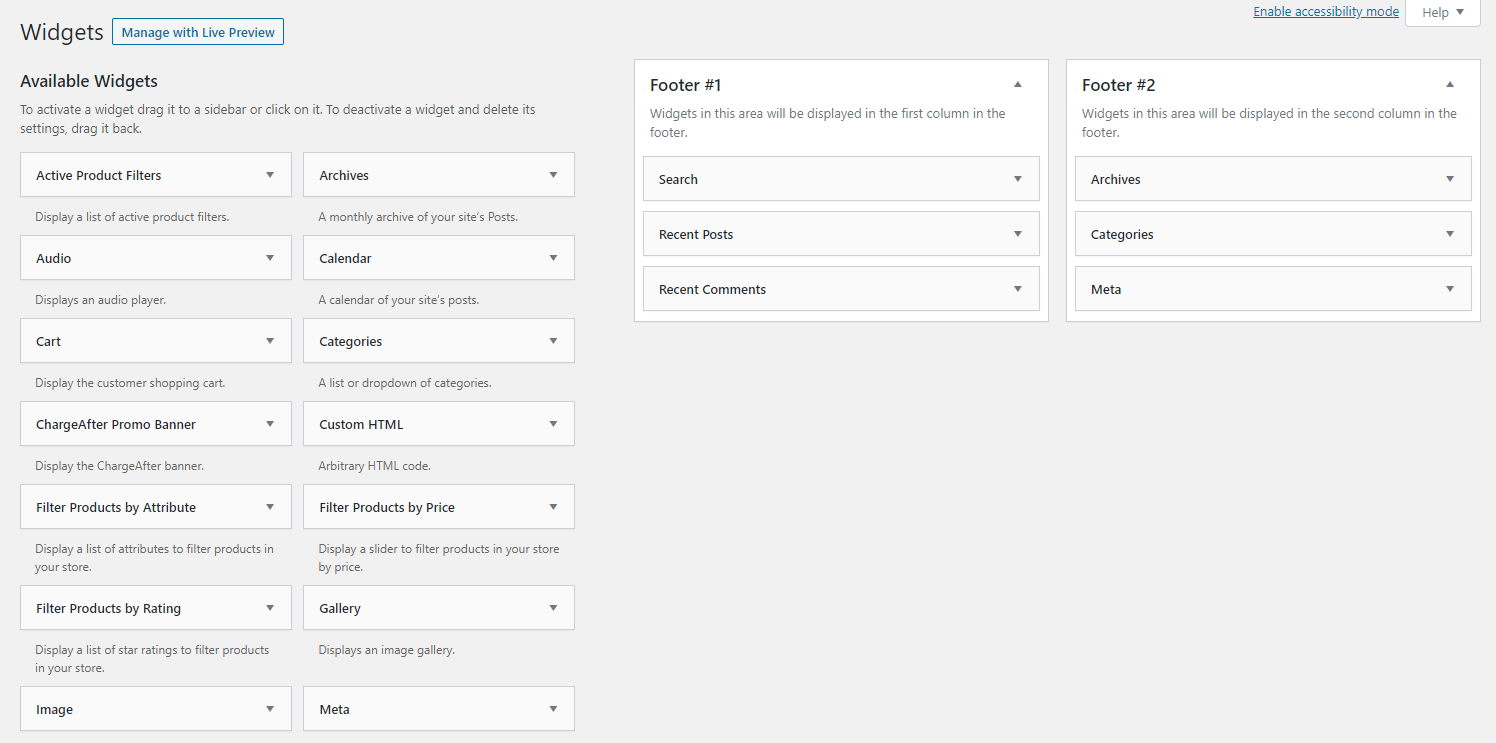
Financing Banners
- Go to Available Widgets section:

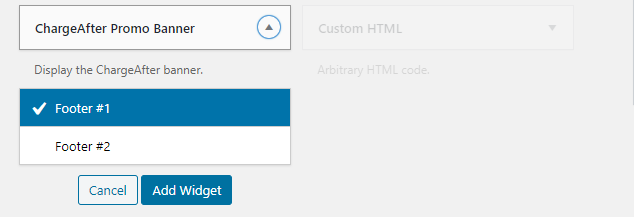
- Under the ChargeAfter Promo Banner item, select the area where you want the widget to appear:

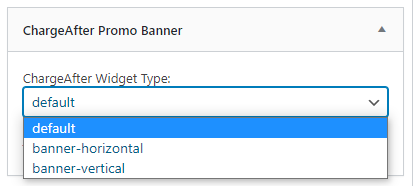
- Go to the element where the widget was added and select the desired type of the widget. There are 3 types available: default, horizontal, and vertical:

- Save
Updated almost 2 years ago